2020-1-08 1,351
提示:WordPress 自 5.8 版本开始终于原生支持 WebP 图片了,因此本文也就不再需要了,除非有使用旧版的需求。
WebP 是谷歌开发的新型图片格式,具备比 jpg 更高的压缩率和更好的画质,能有效节省传输消耗的流量并提高页面加载速度,目前已经广泛运用在了各种站点和 app 中。
WebP 格式最大的优点就是相比 jpg 可以做到同等画质下更小的体积,目前主流浏览器,例如 Firefox/Chrome/Edge 都全部支持 WebP 图片。
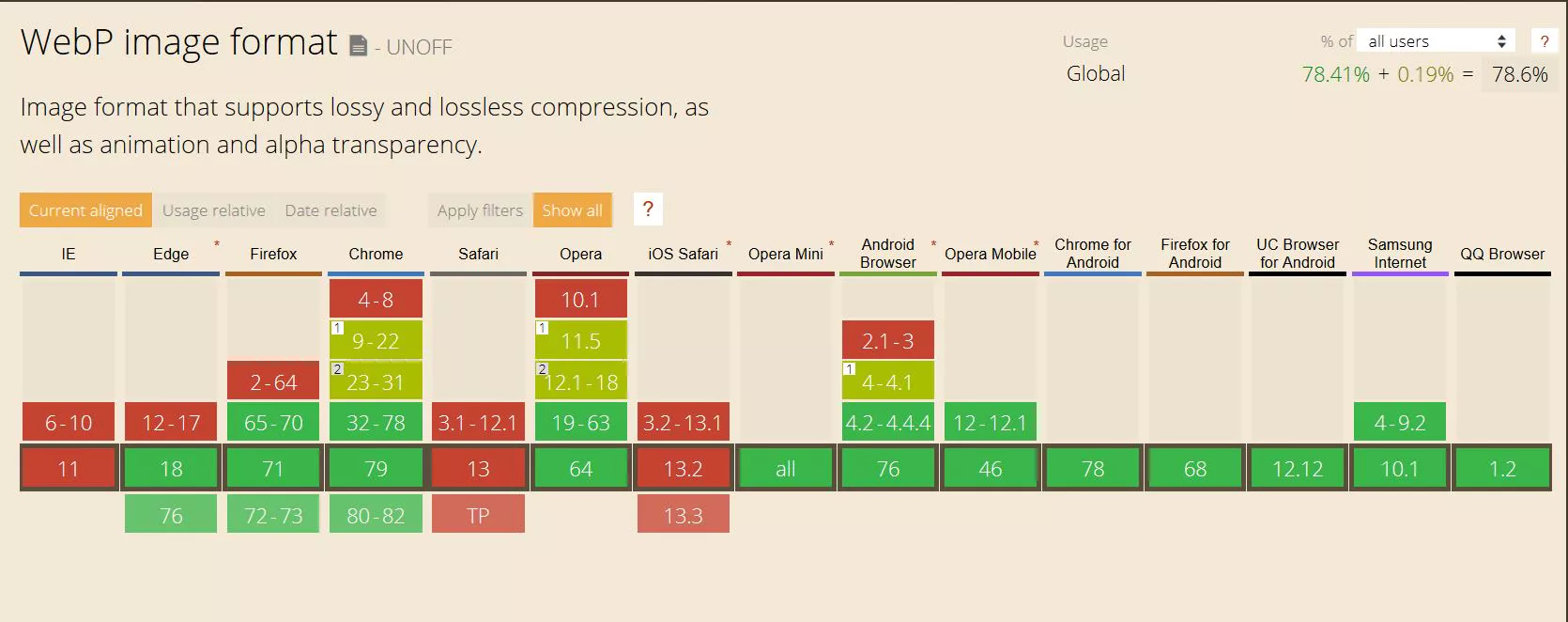
关于各种浏览器对 WebP 的支持,可以查看此网站:https://caniuse.com/#search=webp

显示绿色即表示从此版本号开始支持,目前除了没救的 IE 全家和苹果 Safari,其他浏览器全部都可以支持 WebP。
不过截至目前到 WordPress 的 5.3 版本,依旧还没有添加对 WebP 格式的支持选项,开一篇文章记录一下添加支持的方法,用作备忘。
默认情况下上传 WebP 图片的话,会提示:抱歉, 由于安全原因, 这个文件类型不受支持。
实际是因为 WordPress 默认没有把 WebP 当成图片格式来看待,首先需要修改 wp 主程序目录下的 wp-includes/functions.php 文件。
搜索 gif 关键词,定位到 2770 行左右,可以看到原本有 5 个文件格式的支持,依葫芦画瓢加一行:
'image/webp' => 'webp',

然后往下到 2965 行左右,同样照着加一行 webp 的参数进去:
'webp' => 'image/webp',

保存退出即可。
然后在主题的 function.php 文件里,加入以下内容即可:
//webp 格式支持
function bzg_filter_mime_types( $array ) {
$array['webp'] = 'image/webp';
return $array;
}
add_filter( 'mime_types', 'bzg_filter_mime_types', 10, 1 );
function bzg_file_is_displayable_image($result, $path) {
$info = @getimagesize( $path );
if($info['mime'] == 'image/webp') {
$result = true;
}
return $result;
}
add_filter( 'file_is_displayable_image', 'bzg_file_is_displayable_image', 10, 2 );
保存后刷新页面,此时 WordPress 就实现了对 WebP 格式图片的上传和预览支持,媒体库上传和文章里插入图片等功能也都正常了
- 瀚存 见方 L 8 盘位 NAS 机箱开箱 - 2024 年 10 月 24 日
- 你这学习机正经么,开箱个联想天骄 16 AIO 一体机 - 2024 年 10 月 1 日
- 【捡垃圾】技嘉 G+ Pixer 墨水屏相框体验 - 2024 年 9 月 22 日